Dans l’univers en constante évolution du web, rester à jour avec les dernières tendances en matière de design est essentiel pour maintenir l’attrait de votre site. Que vous soyez un propriétaire de petite entreprise cherchant à renforcer votre présence en ligne ou un professionnel du design web cherchant à affiner vos compétences, pensez à bien comprendre ce qui attire actuellement l’attention des visiteurs. Les tendances du design web peuvent varier de la palette de couleurs utilisée aux types de typographie et de graphiques, en passant par l’interface utilisateur. Voici un regard sur les dernières tendances qui peuvent donner à votre site un avantage concurrentiel.
Plan de l'article
- Les tendances du design web 20 : vers une expérience utilisateur optimale
- Maximisez l’impact de votre site grâce aux nouvelles tendances en design web
- Inspirez-vous des sites qui tirent parti des dernières tendances en design web
- Astuces pour intégrer les tendances du design web à votre site et le rendre irrésistible
Les tendances du design web 20 : vers une expérience utilisateur optimale
Les tendances en matière de design web ne sont pas simplement esthétiques, elles ont aussi un impact sur l’efficacité de votre site. En adoptant ces nouvelles tendances, vous pouvez améliorer l’expérience utilisateur et encourager les visiteurs à rester plus longtemps.
A lire également : Quel est le meilleur site de rencontre amoureuse ?
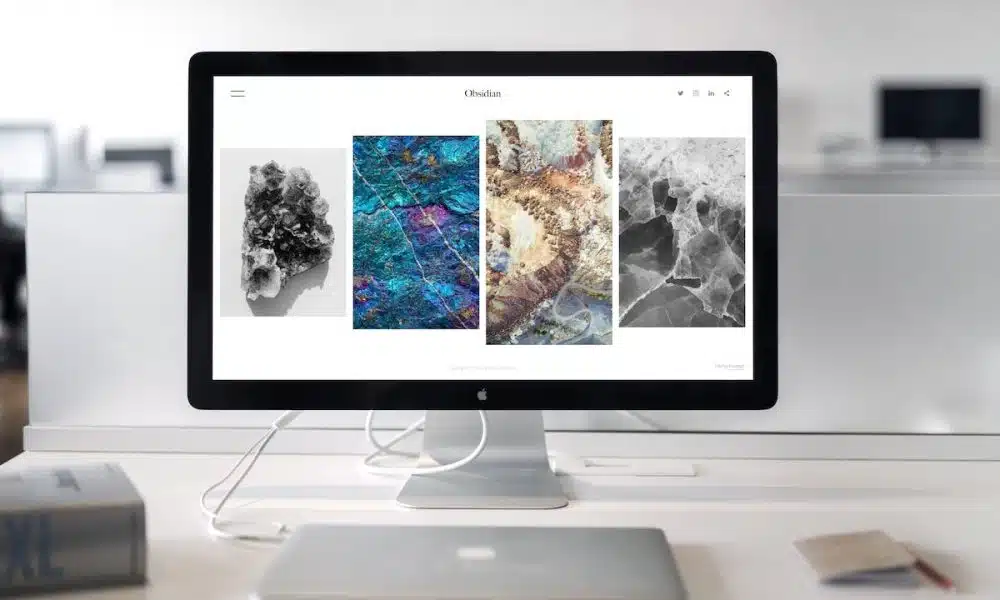
L’une des tendances actuelles est le minimalisme, qui consiste à simplifier l’interface et à mettre en avant le contenu principal. Cela permet aux utilisateurs de se concentrer sur ce qui est vraiment important sans être distraits par des éléments superflus. Le minimalisme favorise aussi la rapidité du chargement du site, ce qui est crucial pour retenir l’attention des visiteurs.
Une autre tendance populaire est celle du storytelling visuel. Les sites utilisant cette approche racontent une histoire captivante grâce à des images percutantes et une disposition créative. Cette méthode engage émotionnellement les utilisateurs et leur permet d’avoir une expérience mémorable.
A découvrir également : L'intégration de données : le moteur de l'efficacité dans l'e-commerce en 2023 ?
Le responsive design est aussi essentiel dans notre monde mobile-first. Avec de plus en plus d’utilisateurs naviguant depuis leurs smartphones ou tablettes, il est indispensable que votre site s’affiche correctement sur tous les appareils. Un site réactif offre une expérience fluide quel que soit le support utilisé par l’utilisateur.
Les animations subtiles ajoutent une touche d’interaction et de dynamisme au design web moderne.
Maximisez l’impact de votre site grâce aux nouvelles tendances en design web
Dans cette section, nous vous présentons quelques exemples concrets de sites web qui mettent en avant ces tendances actuelles. Ces sites ont réussi à captiver l’attention des utilisateurs grâce à leur design innovant et bien pensé.
Le premier exemple est celui du site de la marque Apple. Connue pour son minimalisme légendaire, le site d’Apple utilise une interface épurée mettant en valeur ses produits phares. Les images sont grandement mises en avant avec un fond blanc immaculé et des animations subtiles lorsqu’on les survole. La navigation est intuitive et fluide, offrant aux visiteurs une expérience agréable et sans distraction.
Un autre exemple intéressant est le site 20th Century Studios, une société de production cinématographique renommée. Ce site utilise habilement le storytelling visuel pour transporter les visiteurs dans l’univers magique du cinéma. Avec des images évocatrices, des vidéos captivantes et une mise en page créative, ce site offre une expérience immersive qui incite les utilisateurs à explorer davantage.
Un troisième exemple remarquable est celui du magazine National Geographic. Ce site adopte pleinement le responsive design afin que son contenu s’affiche parfaitement sur tous les appareils, que ce soit sur un ordinateur de bureau ou un smartphone. Il intègre subtilement des animations pour donner vie aux photographies exceptionnelles qu’il propose. Grâce à sa conception adaptative et à sa richesse visuelle, ce site invite véritablement au voyage.
Nous ne pouvons passer sous silence le célèbre réseau social Pinterest qui a su exploiter efficacement plusieurs tendances en matière de design web. Son interface minimaliste permet aux utilisateurs de se concentrer sur les images inspirantes qu’ils recherchent. Pinterest utilise des animations subtiles pour rendre l’expérience utilisateur encore plus fluide et agréable.
Cet aperçu d’exemples concrets de sites web utilisant les tendances actuelles en design illustre à quel point ces dernières peuvent avoir un impact significatif sur la perception et l’engagement des utilisateurs. En s’inspirant de ces exemples réussis, vous pouvez booster votre propre site en adoptant une approche moderne et innovante qui saura séduire vos visiteurs.
Inspirez-vous des sites qui tirent parti des dernières tendances en design web
Dans cette section, nous allons vous donner quelques conseils pratiques pour intégrer ces tendances en matière de design web à votre propre site. Voici donc nos recommandations afin d’optimiser l’expérience utilisateur et de booster votre site vers de nouveaux sommets.
Adoptez le minimalisme : Le minimalisme est une tendance phare dans le monde du design web. Optez pour des mises en page épurées, des couleurs sobres et des typographies claires. Éliminez tout élément superflu qui pourrait distraire vos visiteurs. Mettez en avant vos contenus les plus importants avec une hiérarchie visuelle bien définie.
Pensez mobile-first : Avec un nombre croissant d’utilisateurs qui naviguent sur Internet via leur smartphone, il faut rendre votre site web adapté et agréable aux utilisateurs mobiles.
Jouez avec les animations subtiles : Les animations peuvent apporter une dimension dynamique et engageante à votre site web, mais n’en abusez pas ! Utilisez-les avec parcimonie pour ajouter du mouvement subtil lorsqu’un élément est survolé ou scrollé par l’utilisateur. Cela peut aider à guider son attention vers certains éléments clés ou lui donner une sensation tactile agréable.
Favorisez la navigation intuitive : Rien n’est plus frustrant pour un utilisateur qu’une navigation complexe et confuse sur un site web. Veillez à ce que la structure de votre menu soit clairement organisée et facilement accessible depuis chaque page de votre site. Utilisez des libellés concis et des icônes compréhensibles pour aider les visiteurs à trouver rapidement ce qu’ils recherchent.
Misez sur la typographie : La typographie est un élément essentiel du design web. Choisissez des polices lisibles et adaptées au contenu de votre site. N’hésitez pas à jouer avec les différentes graisses, tailles et espacements pour créer une hiérarchie visuelle claire et faciliter la lecture de vos textes.
Intégrez le storytelling visuel : Utilisez les images, vidéos ou illustrations pour raconter une histoire captivante à travers votre site web. Les visuels peuvent susciter l’émotion chez vos visiteurs et renforcer leur engagement envers votre marque ou votre produit.
Testez, testez, testez ! Il est crucial de toujours tester l’ergonomie de votre site web avant de le rendre accessible au grand public. Effectuez des tests d’utilisabilité pour vous assurer que tout fonctionne correctement et que l’expérience utilisateur est fluide.
Astuces pour intégrer les tendances du design web à votre site et le rendre irrésistible
Passons maintenant à la section ‘Optimisation des performances‘ pour tirer le meilleur parti de votre site web. En effet, une expérience utilisateur fluide et rapide est primordiale pour garantir la satisfaction de vos visiteurs et les inciter à rester sur votre site.
Premièrement, veillez à optimiser les images que vous utilisez sur votre site. Les images trop lourdes peuvent ralentir considérablement le temps de chargement des pages. Utilisez donc des outils de compression d’images afin de réduire leur poids tout en préservant leur qualité visuelle.
La mise en cache du navigateur est aussi essentielle pour améliorer les performances. En utilisant cette fonctionnalité, vous permettez au navigateur du visiteur de stocker temporairement certains éléments du site dans sa mémoire cache, ce qui lui évite d’avoir à recharger ces éléments lorsqu’il navigue sur différentes pages internes.
L’utilisation d’un réseau de diffusion de contenu (CDN) peut aussi contribuer à accélérer le chargement des pages. Un CDN consiste en un réseau mondial de serveurs qui stockent une version statique du contenu de votre site web et le livrent aux utilisateurs depuis un emplacement géographiquement proche d’eux. Cela réduit considérablement la distance physique entre l’utilisateur et le serveur, ce qui se traduit par un temps de chargement plus rapide.
Un autre aspect important est l’optimisation du code HTML, CSS et JavaScript utilisé sur votre site web. Minifiez ces fichiers en supprimant tous les espaces inutiles ou commentaires afin qu’ils soient plus légers et se chargent plus rapidement.
Assurez-vous que votre hébergement est adapté à la taille de votre site web et au trafic qu’il génère. Un hébergement de qualité avec une bande passante suffisante est essentiel pour garantir des temps de chargement rapides et une disponibilité maximale.
En intégrant ces conseils d’optimisation des performances, vous pouvez améliorer significativement l’expérience utilisateur sur votre site web tout en augmentant sa visibilité auprès des moteurs de recherche. N’hésitez pas à faire régulièrement des tests pour évaluer les résultats obtenus et apporter les ajustements nécessaires.